1. Go to Appearance > Customize > Logo

2. Click Change logo and upload the image you want to use as your logo and hit Publish.

1. Go to Appearance > Customize > Logo

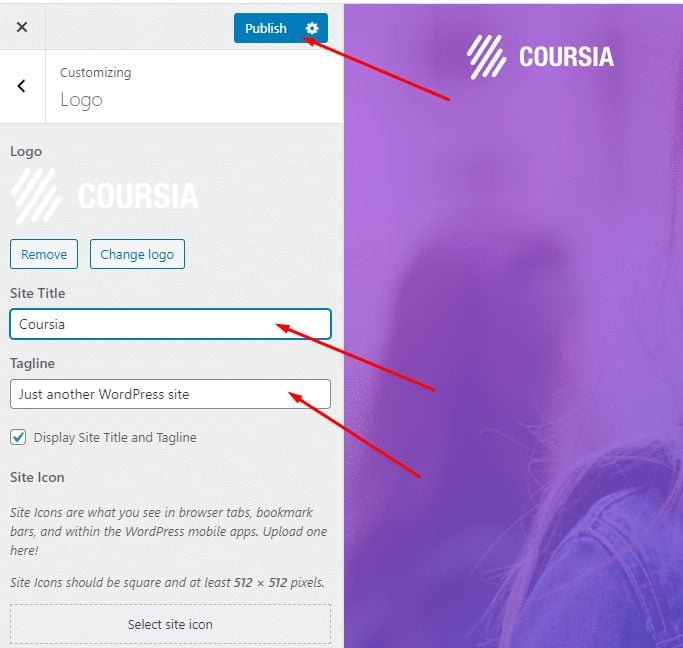
2. Now, type in your site’s title in the Site Title input. You can also type in a Tagline below to set your site’s tagline. Then hit Publish.

1. Go to Appearance > Customize > Logo

2. Now, Click Change image and upload the image you want to use as your site icon. We suggest to use an image that has a dimension of 512 by 512 pixels. Then hit Publish.

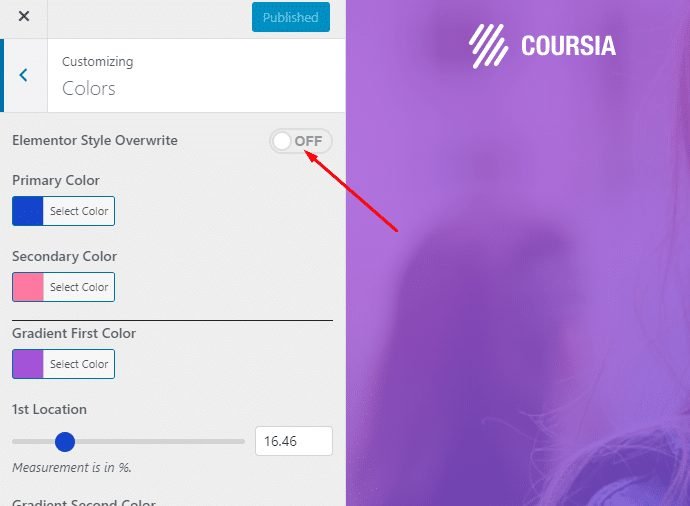
1. Go to Appearance > Customize > Color


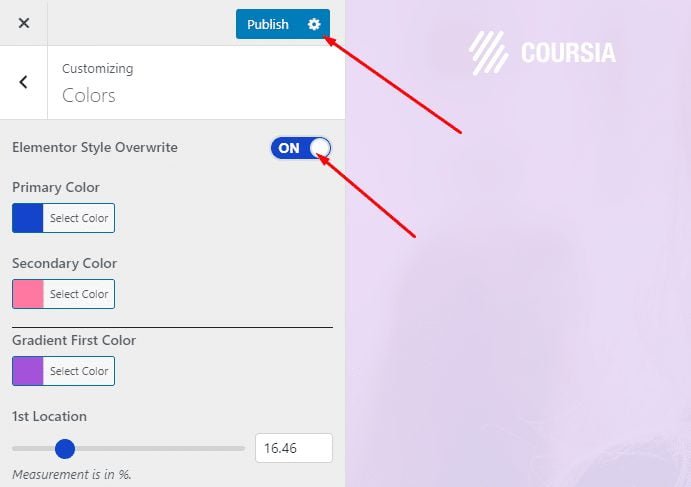
3. This switcher Overwirte the Color for all widgets are used. And set the Default color as you set at Primary and Seconary Color.

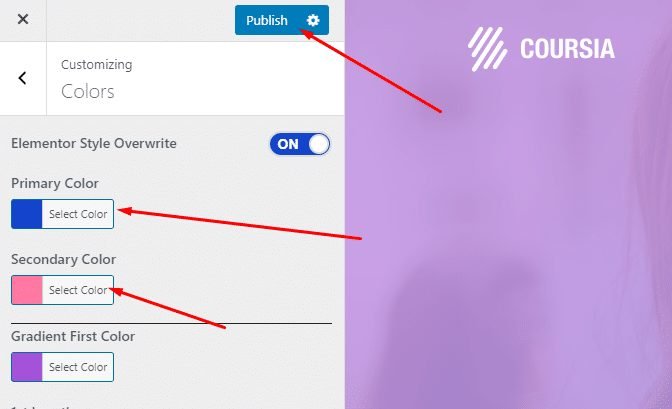
4. Set Primary & Secondary Color.

5. Set Gradient backgrounds and hit Publish.

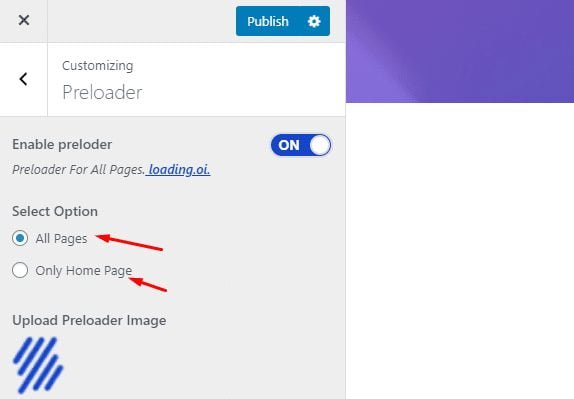
1. Go to Appearance > Preloader Options


3. You can also select preloader for all Pages or Only for Home Page.

4. Now, Click Change image and upload the image you want to use as your as Preloader.

3. Now choose the Preloader image size and background color. Then hit Publish.



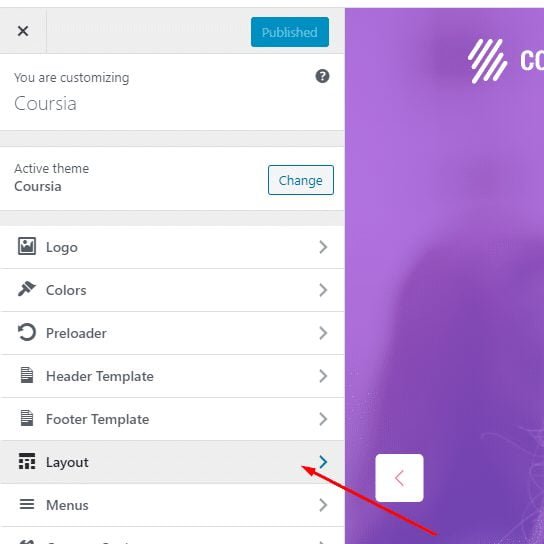
2. Here, allow you to set Container Width.



